Form Upload Multiple Files
Form Upload Multiple Files - Multiple files can be uploaded using different name for input. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple image upload allows the user to select multiple. In this article, we will look at how to upload multiple files with html and php. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. It is also possible to upload multiple files simultaneously and have the information. When present, it specifies that the user is allowed to enter more than one value in the element. This seems to work only for one file,. First, lets look at how. The multiple attribute is a boolean attribute.
In this article, we will look at how to upload multiple files with html and php. The multiple attribute is a boolean attribute. I'm trying to use one file input element to upload multiple files to drive using html form. It is also possible to upload multiple files simultaneously and have the information. This seems to work only for one file,. Multiple files can be uploaded using different name for input. Multiple image upload allows the user to select multiple. First, lets look at how. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. When present, it specifies that the user is allowed to enter more than one value in the element.
First, lets look at how. Multiple files can be uploaded using different name for input. This seems to work only for one file,. It is also possible to upload multiple files simultaneously and have the information. The multiple attribute is a boolean attribute. I'm trying to use one file input element to upload multiple files to drive using html form. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. In this article, we will look at how to upload multiple files with html and php. Multiple image upload allows the user to select multiple. When present, it specifies that the user is allowed to enter more than one value in the element.
Html file upload example javascript weeklybap
It is also possible to upload multiple files simultaneously and have the information. This seems to work only for one file,. The multiple attribute is a boolean attribute. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple image upload allows the user to select multiple.
How to Create a WordPress Form with Multiple File Uploads
Multiple files can be uploaded using different name for input. This seems to work only for one file,. It is also possible to upload multiple files simultaneously and have the information. The multiple attribute is a boolean attribute. When present, it specifies that the user is allowed to enter more than one value in the element.
36 Upload Multiple Files Javascript Modern Javascript Blog
When present, it specifies that the user is allowed to enter more than one value in the element. I'm trying to use one file input element to upload multiple files to drive using html form. First, lets look at how. In this article, we will look at how to upload multiple files with html and php. In this tutorial, we'll.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
The multiple attribute is a boolean attribute. It is also possible to upload multiple files simultaneously and have the information. Multiple image upload allows the user to select multiple. First, lets look at how. Multiple files can be uploaded using different name for input.
Form Upload Image amulette
First, lets look at how. It is also possible to upload multiple files simultaneously and have the information. The multiple attribute is a boolean attribute. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. When present, it specifies that the user is allowed to enter more than one.
How to Create Custom Multiple File Upload Using HTML CSS & JavaScript
This seems to work only for one file,. The multiple attribute is a boolean attribute. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. When present, it specifies that the user is allowed to enter more than one value in the element. First, lets look at how.
Web Forms File Upload Control Syncfusion
It is also possible to upload multiple files simultaneously and have the information. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and.
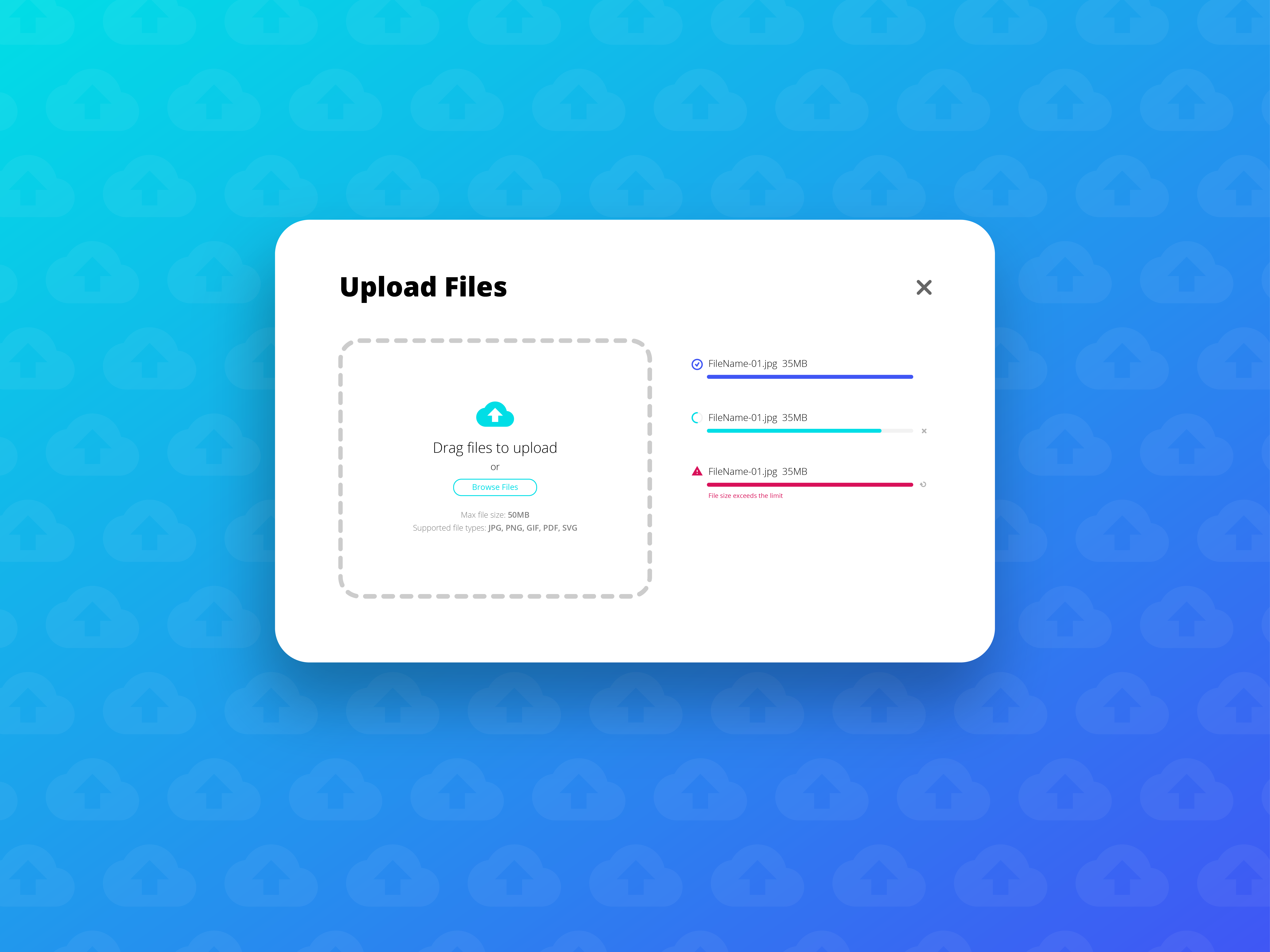
Weekly UI 007 File Upload
When present, it specifies that the user is allowed to enter more than one value in the element. Multiple files can be uploaded using different name for input. First, lets look at how. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. This seems to work only for.
Help Upload multiple files on form 123FormBuilder
In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. In this article, we will look at how to upload multiple files with html and php. Multiple image upload allows the user to select multiple. When present, it specifies that the user is allowed to enter more than one.
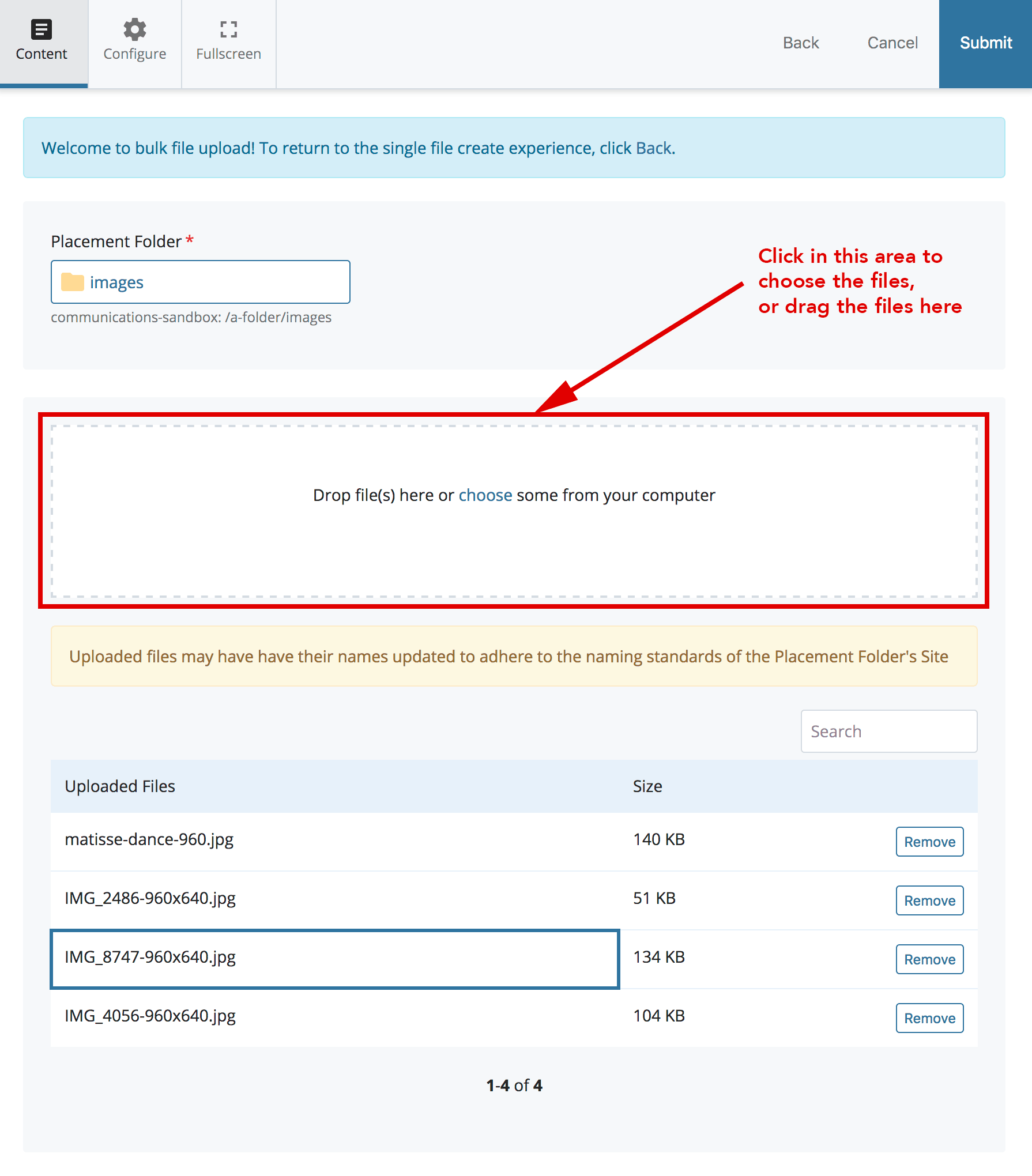
Uploading and Updating Files Building and Editing Basics Building
This seems to work only for one file,. When present, it specifies that the user is allowed to enter more than one value in the element. It is also possible to upload multiple files simultaneously and have the information. In this article, we will look at how to upload multiple files with html and php. First, lets look at how.
It Is Also Possible To Upload Multiple Files Simultaneously And Have The Information.
This seems to work only for one file,. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. Multiple files can be uploaded using different name for input. Multiple image upload allows the user to select multiple.
First, Lets Look At How.
In this article, we will look at how to upload multiple files with html and php. I'm trying to use one file input element to upload multiple files to drive using html form. The multiple attribute is a boolean attribute. When present, it specifies that the user is allowed to enter more than one value in the element.